タグのテキストパーツ
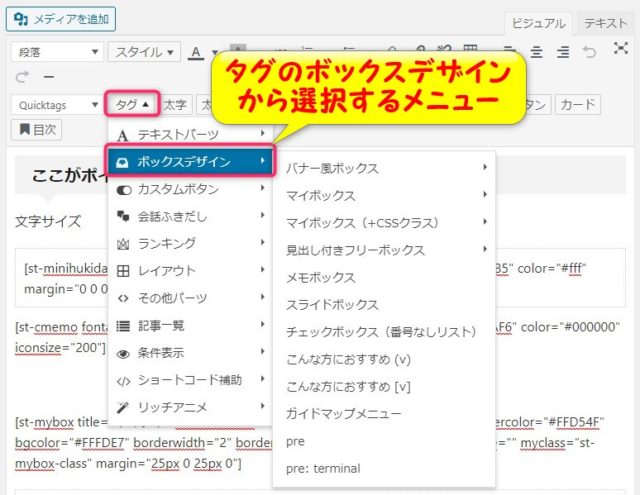
タグ-ボックスデザイン

投稿画面のメニューに表示されている「タグ」について、ご紹介します。
「タグ」には様々な表現をすることができますが、その中でも「ボックスデザイン」の機能をまとめました。
ポイント
- シンプルなボックス
- アイコン付きボックス
- 見出し付きボックス
などの機能が、簡単に使うことができますよ。
こちらの記事では、「タグ」「ボックスデザイン」で可能な表現をご紹介しますね。
【タグ】→【ボックスデザイン】→バナー風ボックス
基本
タイトル
テスト
背景なし(高さ400px)
タイトル
テスト
左寄せ
タイトル
テスト
【タグ】→【ボックスデザイン】→マイボックス
ポイント
基本
しかく(枠のみ)
まるみ
参考
参考
関連
関連
メモ
メモ
ポイント
ポイント
注意ポイント
注意ポイント
はてな
はてな
【タグ】→【ボックスデザイン】→マイボックス(+CSSクラス)
メモ
メモ
メモ
メモ(下線のみ)
メモ
メモ(枠のみ)
メモ
メモ(下線・枠あり)
ここに注意
注意(下線のみ)
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
【タグ】→【ボックスデザイン】→見出し付きフリーボックス
見出し(全角15文字)
基本
注意
注意
はてな
はてな
ポイント
ポイント
メモ
メモ
見出し(全角15文字)
基本(タイトル幅100%)
【タグ】→【ボックスデザイン】→メモボックス
メモ
テスト
【タグ】→【ボックスデザイン】→スライドボックス
【タグ】→【ボックスデザイン】→チェックボックス(番号なしリスト)
- テスト1
- テスト2
【タグ】→【ボックスデザイン】→こんな方におすすめ(v)
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
【タグ】→【ボックスデザイン】→こんな方におすすめ[v]
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
【タグ】→【ボックスデザイン】→ガイドマップメニュー
【タグ】→【ボックスデザイン】→pre
html
テスト
【タグ】→【ボックスデザイン】→pre-terminal
command
テスト