店舗情報を載せる
Googleマップ
GoogleマップをHPやブログに埋め込むことは可能でので、簡単にGoogleマップを埋め込む方法をご紹介しますね。
まずはこちらから「グーグルマップ」へ飛びましょう。
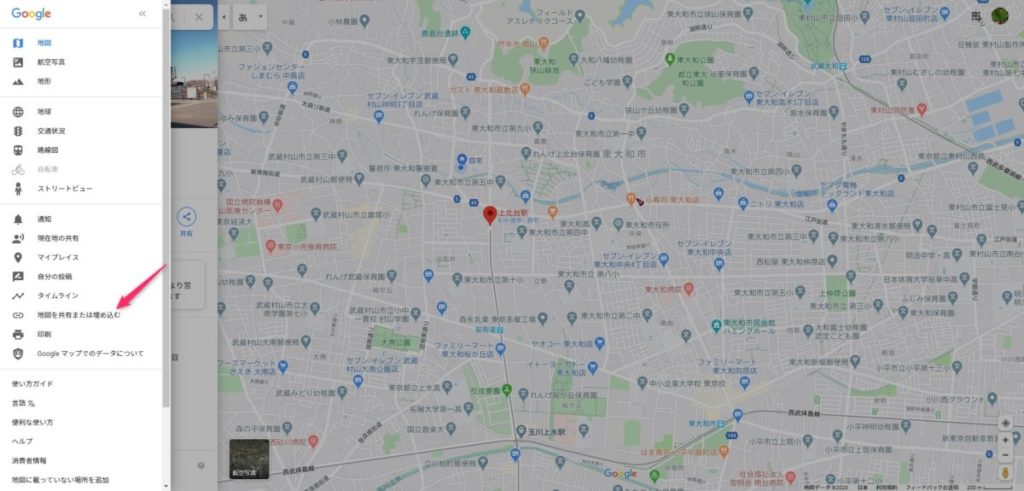
画面左上のハンバーガーをクリックするとメニューが表示されるので、「地図を共有又は埋め込む」をクリックします。

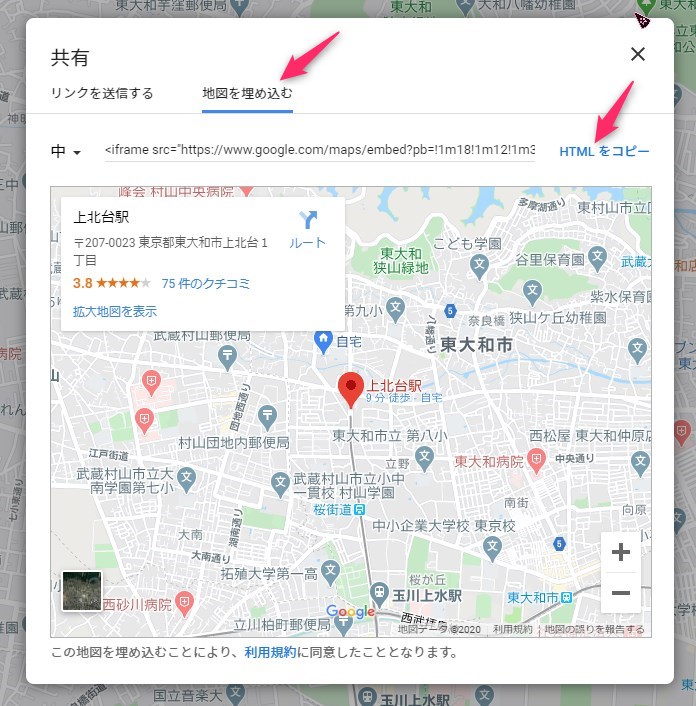
地図を埋め込むをクリックして、「小」「中」「大」で地図の大きさを選択して、HTMLをコピーします。

ワードプレスの「ビジュアル」モードから「テキスト」モードへ切り替えてから、コピーしたHTMLを張り付けましょう。
完成です!
電話番号とメールアドレス
HPやブログにお店の電話番号やメールアドレスを掲載しておき、クリックすると専用の画面が立ち上がる方法をご紹介します。
電話番号
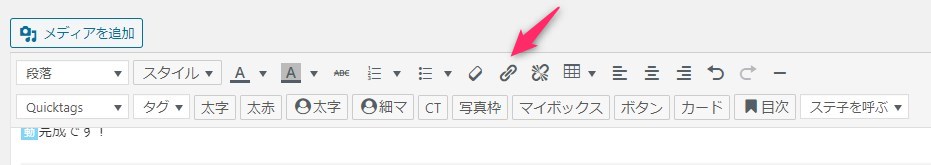
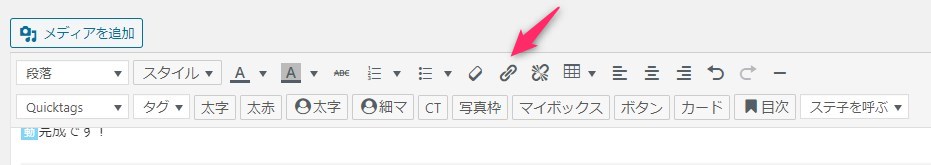
リンクの機能を使って、リンク先として電話番号を入力してみます。
時報を例に作ってみましょう。
メモ
電話番号:117
「117」に「117」の電話番号を埋め込みたいので、「117」を選択してからリンクを埋め込みます。

リンクの内容は「tel:117」としましょう。「tel:」の指定をすることで電話が立ち上がるようになります。
メモ
電話番号:117
メールアドレス
メールも電話番号と同じようにリンクから指定することができます。
メモ
お問い合わせはこちら
「こちら」にメールを埋め込みたいので、「こちら」を選択してからリンクを埋め込みます。

リンクの内容は「mailto:info@yamatocar.info」としましょう。「mailto:」の指定をすることでメールが立ち上がるようになります。
メモ
お問い合わせはこちら